





























Over the years, as the agency experienced rapid growth and expansion of talent, the existing web application became increasingly challenging to maintain. It exhibited sluggish performance, lacked user appeal in both experience and interface design, and notably lacked an administrative panel. Moreover, any necessary additions, edits, or deletions of talent-related data or photographs had to be performed manually using the design tool upon which the application was built.
Undoubtedly, there was much to be done, so my initial step was to engage in discussions with the client to address the areas of opportunity I identified and convey a vision of what could be achieved in the future. This was crucial not only for gaining a clear understanding of the agency's needs but also for crafting the subsequent technical proposal.
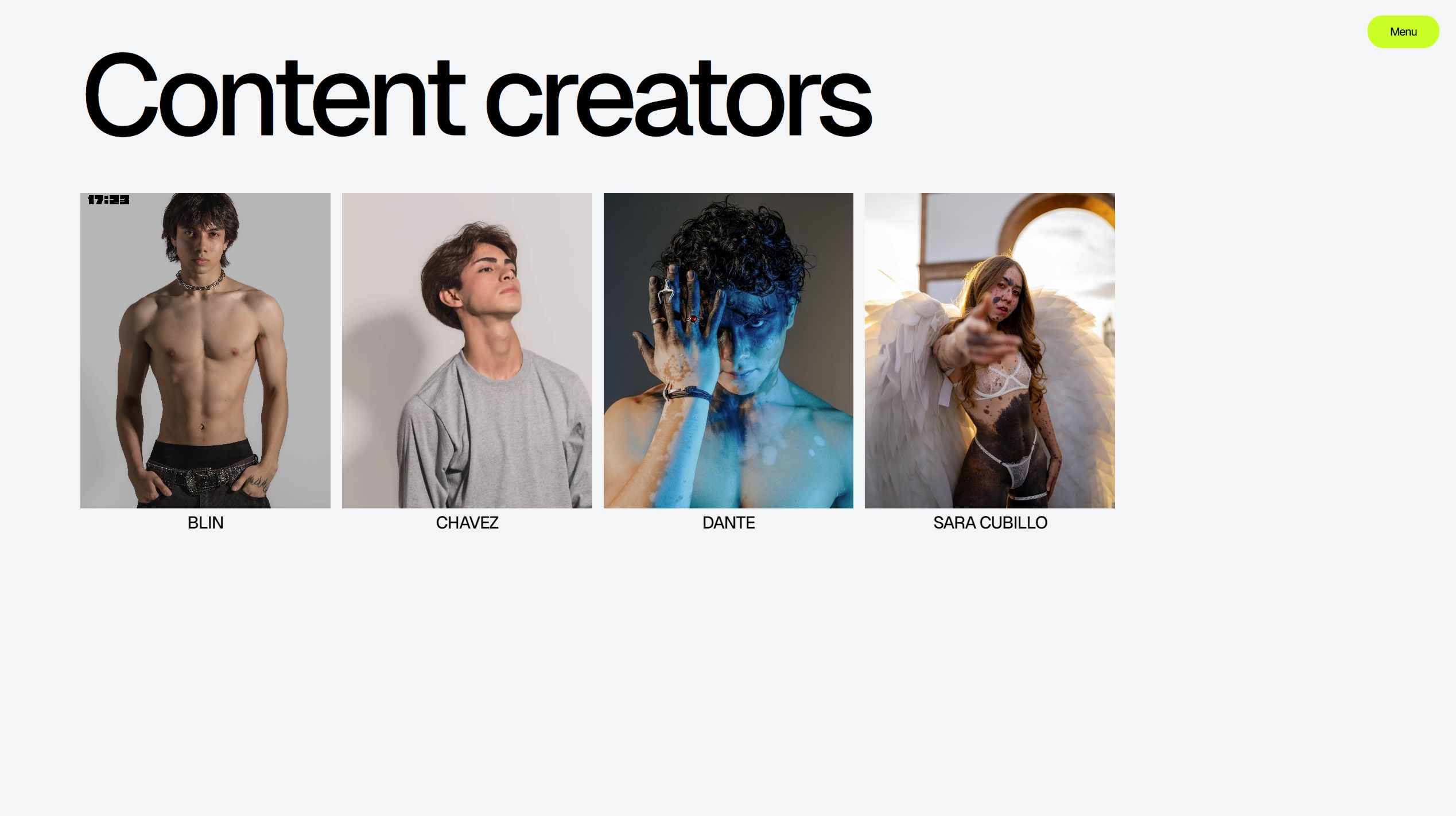
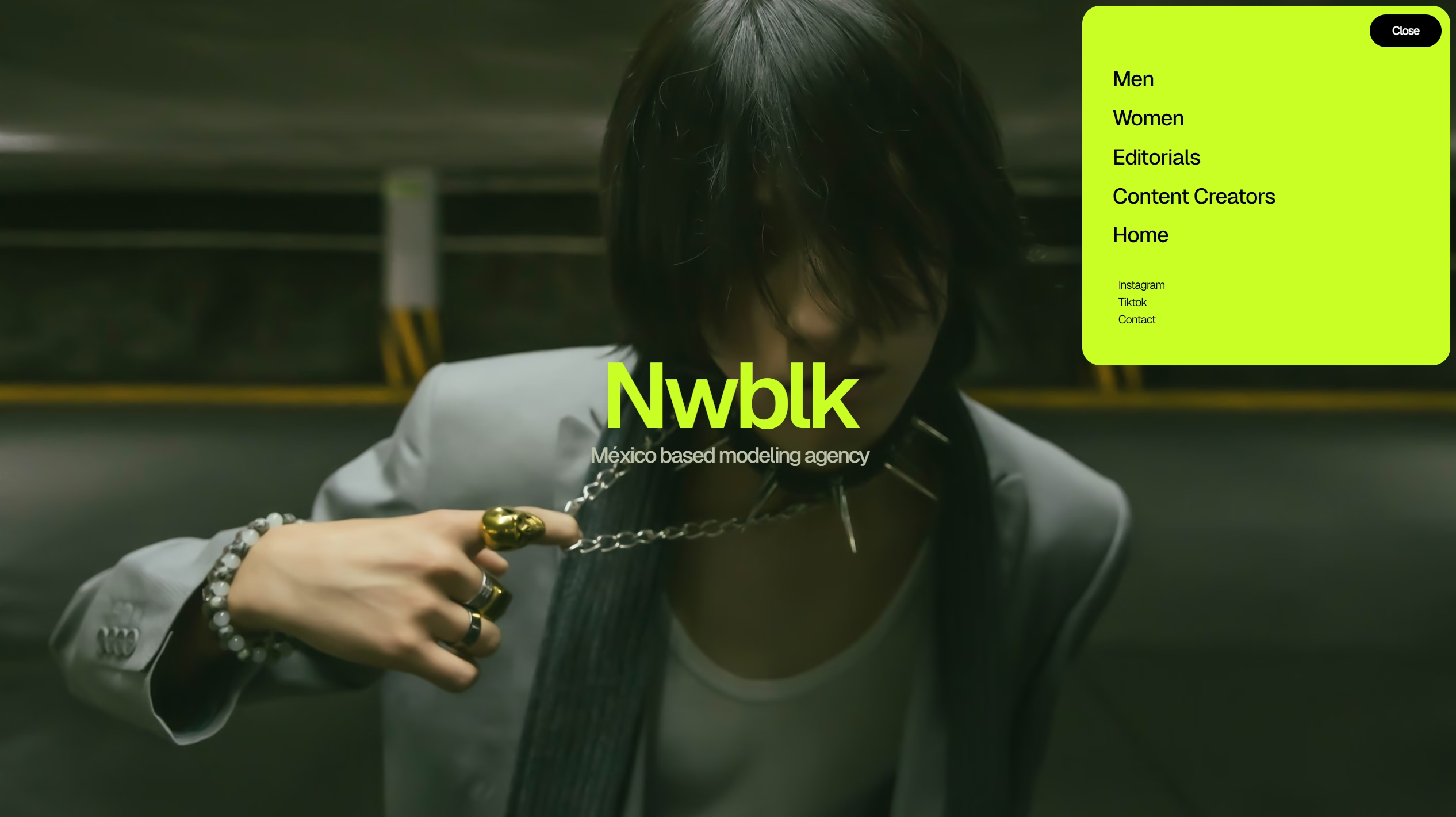
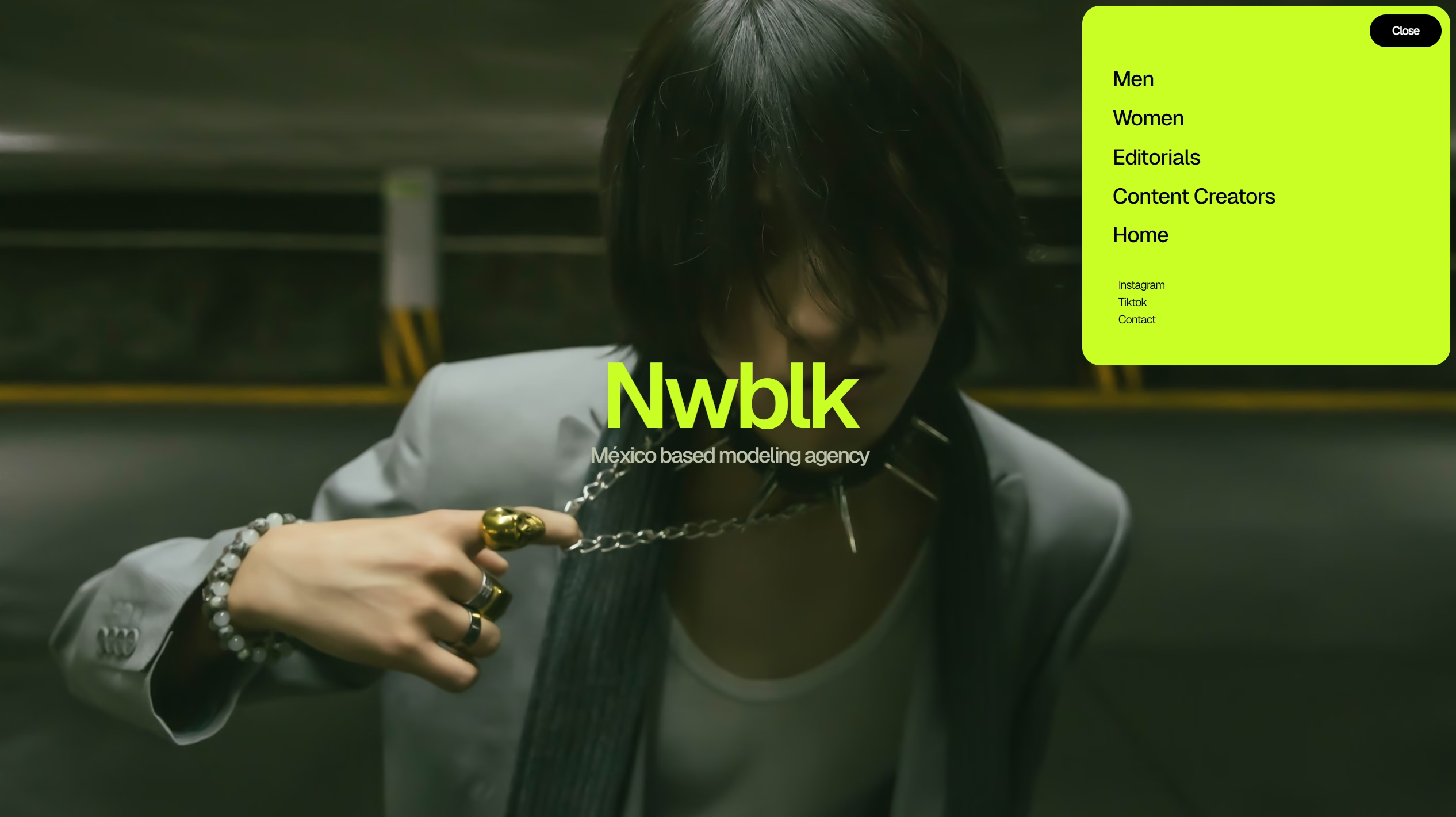
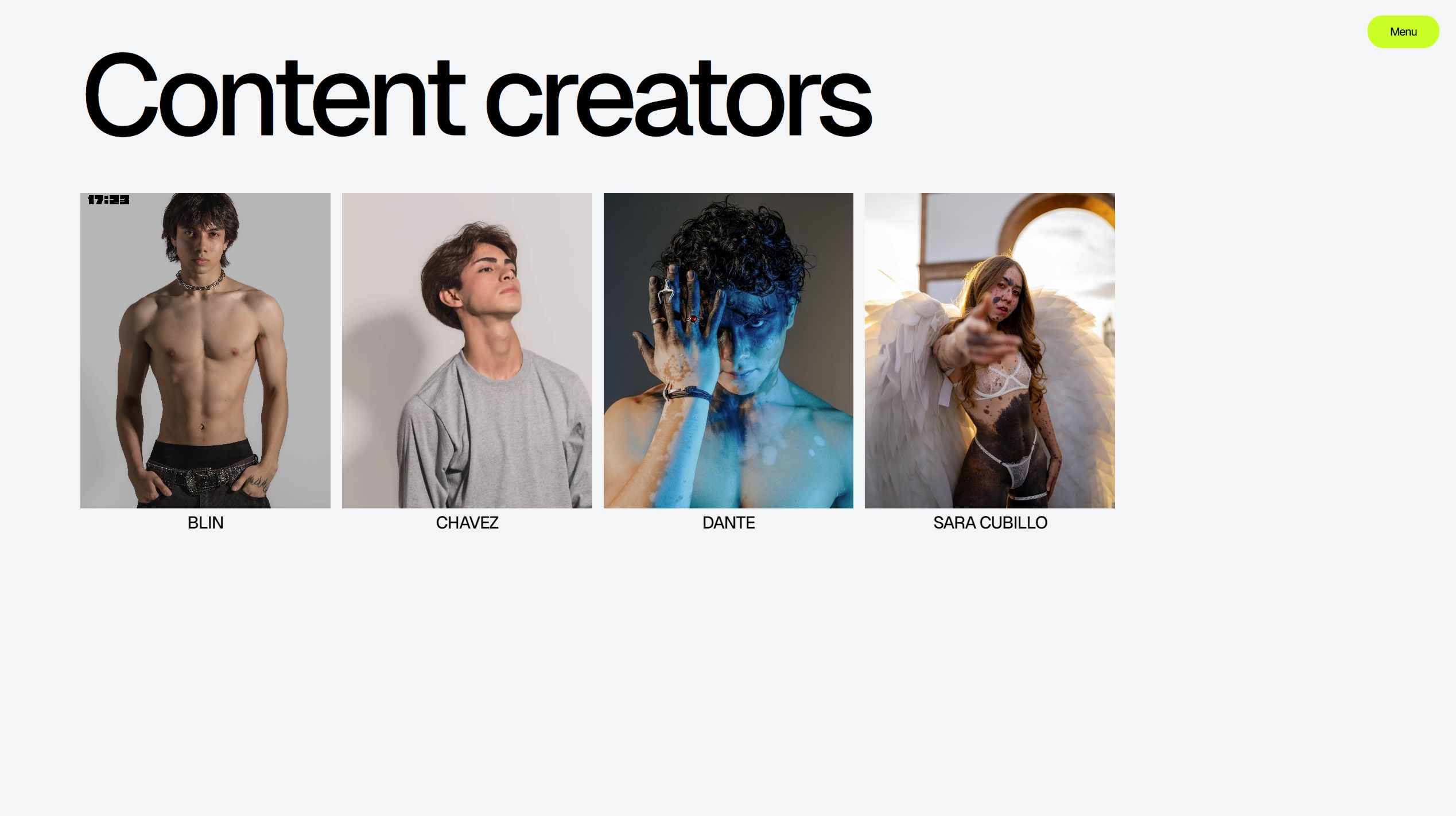
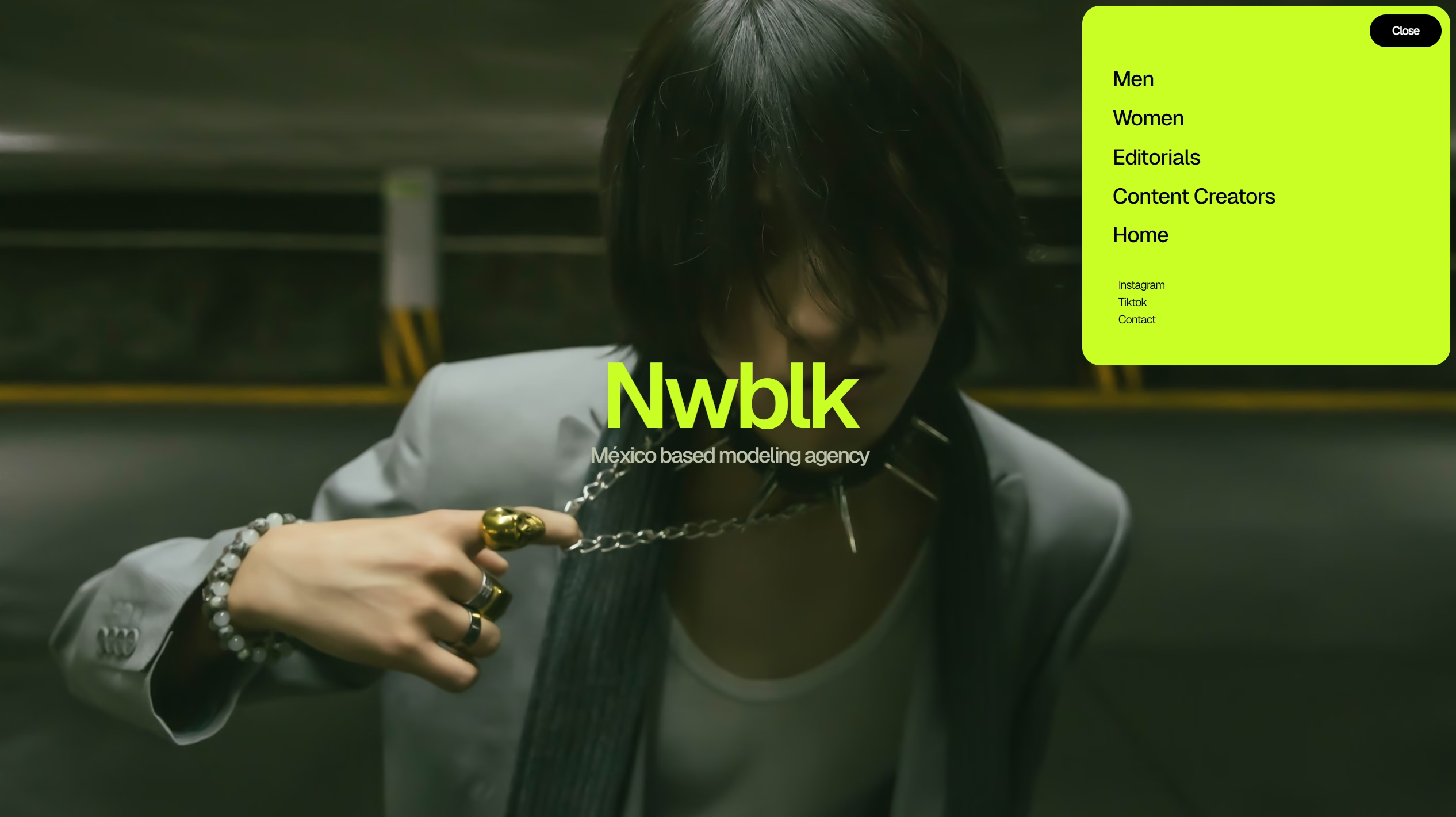
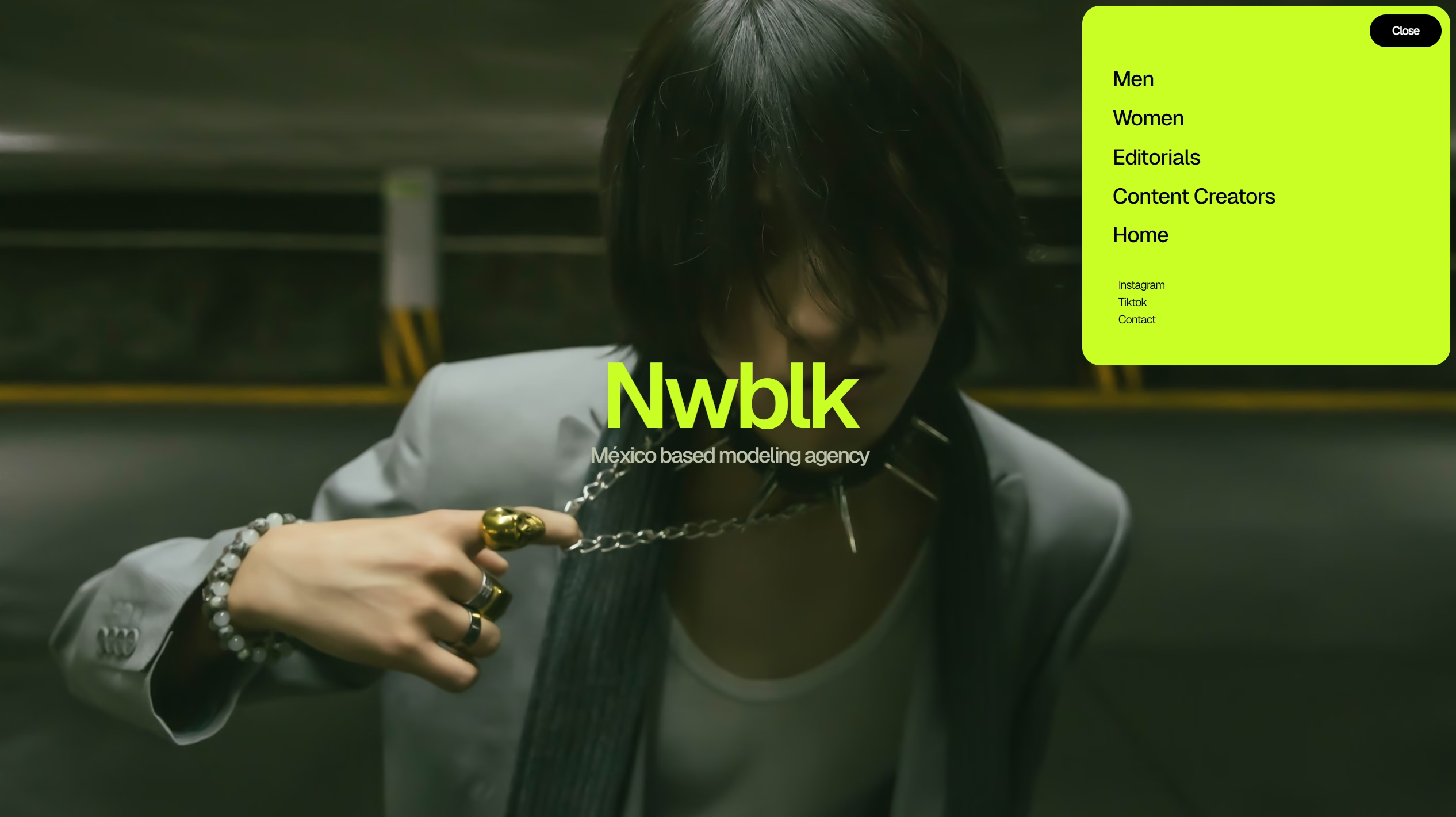
First and foremost, it entailed a comprehensive and complete redesign of the user interface. The aim was to create an interface that was both elegant and somewhat disruptive compared to the common look of modeling agency websites. Additionally, it needed to provide a smooth like butter intuitive user experience. It would allow users to filter and view available talent across three sections: men, women, and content creators. Each talent would have an individual profile showcasing their measurements, providing access to their Instagram, displaying polaroids, and featuring some of their previous work photographs. Furthermore, a section was required to showcase the editorials and magazines in which the models had appeared.
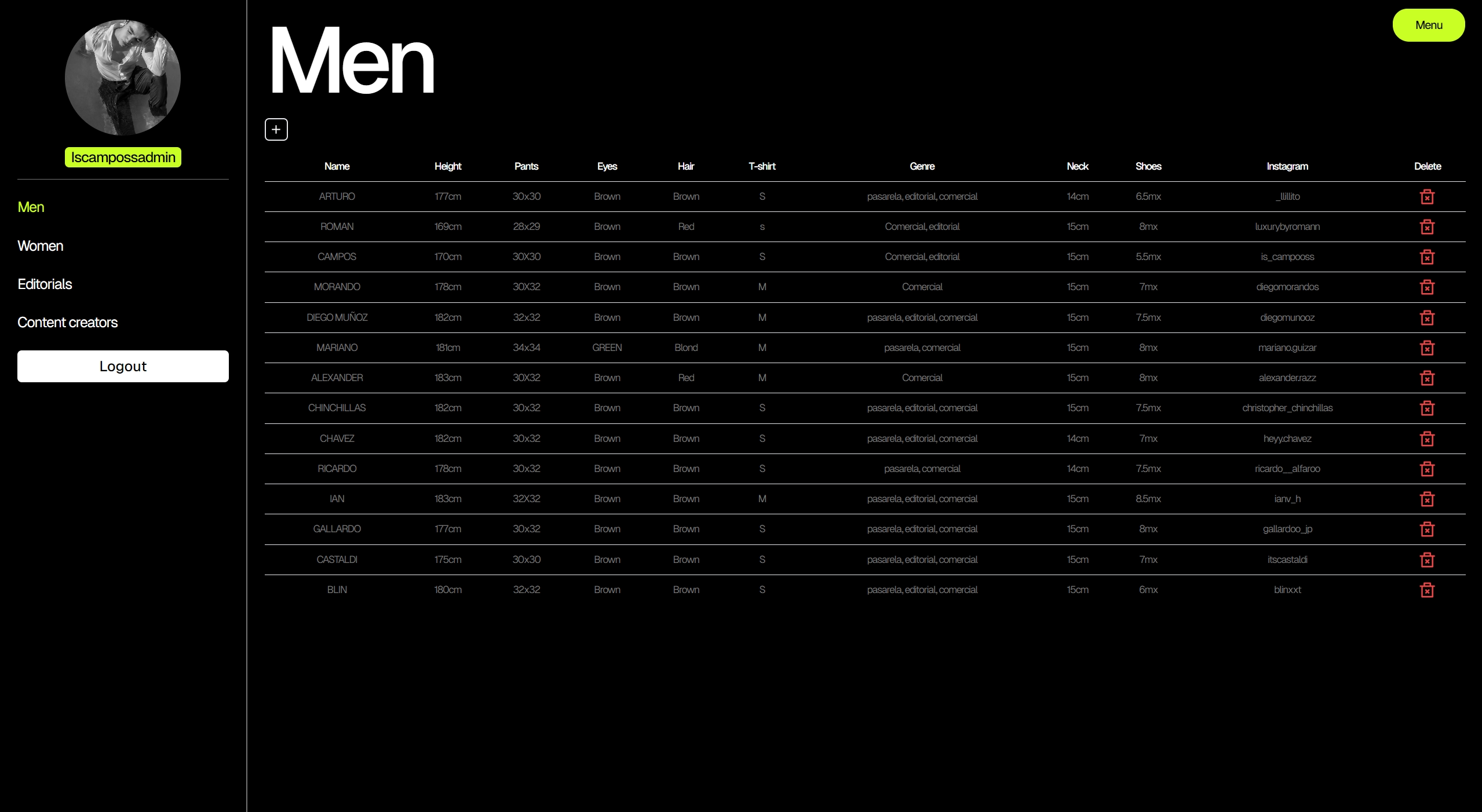
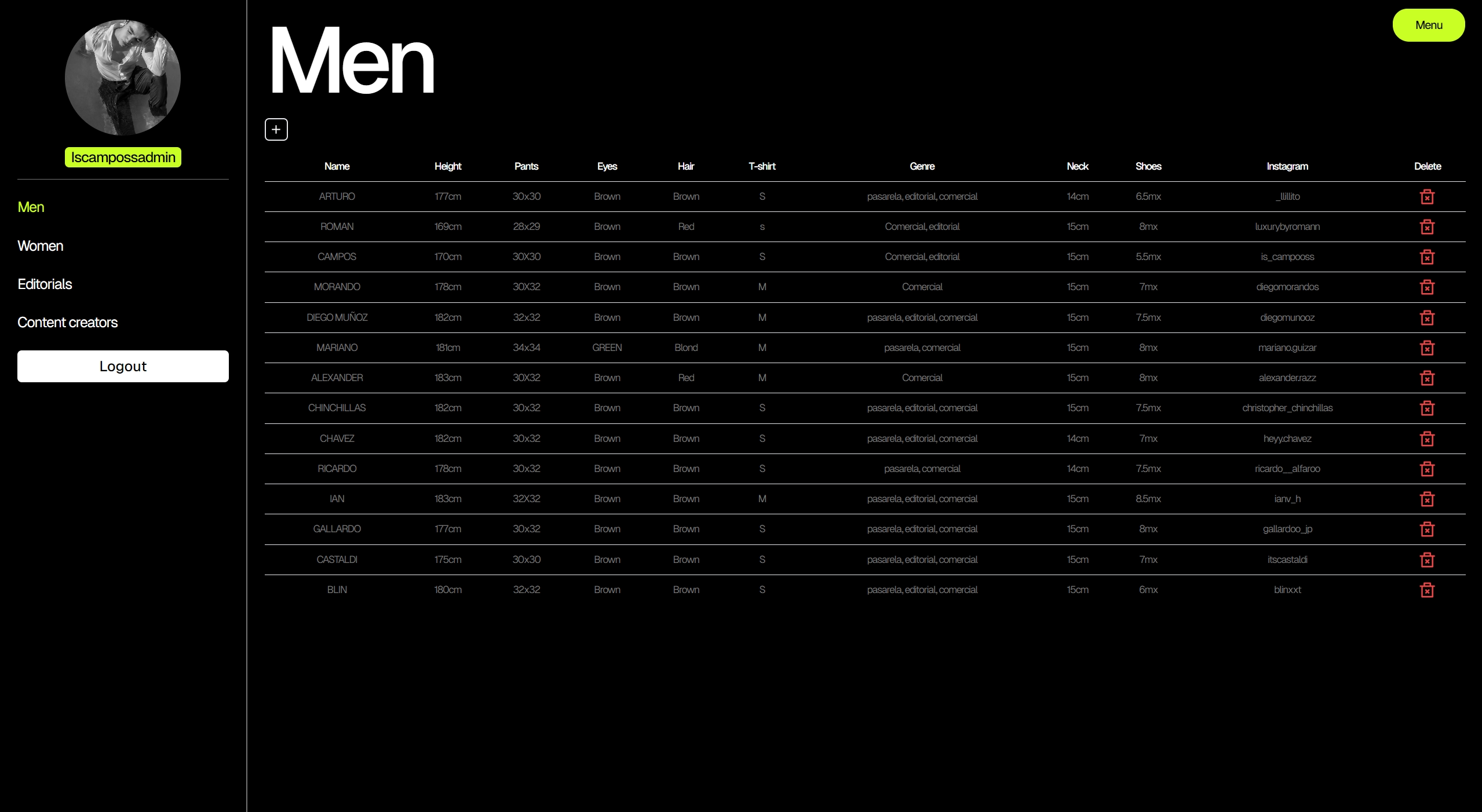
Additionally, it was essential to develop a contact section enabling users and potential clients to send emails to the agency directly from the web application without being redirected to other apps. However, perhaps one of the most significant aspects, which would greatly impact the way administrators managed the talent, was the development of an administrative panel. This panel needed to be secure, intuitive, and streamline the task of managing the web application content. It would empower administrators to create profiles for new talent, swiftly and easily add their measurements and photographs, make modifications to existing talent profiles and delete them if needed. Furthermore, it was imperative that administrators could upload new editorials or magazines and remove them as well, all from within this panel.
To accomplish this, React was chosen as the library for developing the front end, with a database utilized for storing talent and editorial information, cloud storage for images, and Node.js for the backend.